www.adobewordpress.com/tasarim-unsurlari/css"]CSS3[/URL] ile birlikte tasarım yelpazemiş genişledi. www.adobewordpress.com/tasarim-unsurlari/html5"]HTML5[/URL] ile de kod dizinlerimiz daha derli toplu bir hal aldı. O zaman bu avantajları kullanarak yeni bir navigasyon menü hazırlayalım. Hem de JavaScript kullanmadan!
www.adobewordpress.com/wp-content/uploads/test/42.html"]
 [/URL]
[/URL]
Navigasyon menü nedir?
İsminden de anlaşılabileceği gibi ziyaretçilerin web sayfanızda kaybolmasını engeller. Bir çeşit site haritasıdır. Ahtapot gibi siteyi saran kollara sahiptir. İyi bir navigasyon menü web sayfanızın kullanılabilirliğini arttırır.
Nasıl hazırlanır?
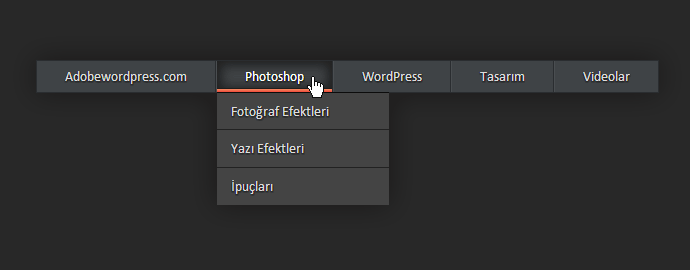
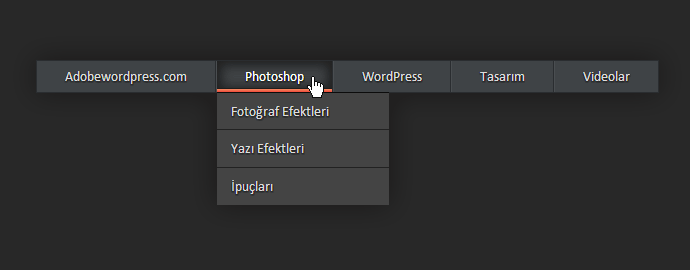
Yatay bir menü hazırlayacağız. HTML5 ile gelen <nav> içerine klasik bir <ul> düzeneği kuracağız. Ve bunlara uygun bir tasarım hazırlayacağız.

HTML
4 temel öğe içeren bir menü örneği hazırlayalım. Menü bağlantılarımızdan ikisinin de alt kategorileri olsun.
HTML kodlarımız bu kadar. Sırada bu taslağa güzel bir tasarım giydirmek var.
CSS
İlk <nav> tasarımını oluşturalım. Yazı tipini ve sayfanın ortasında çıkmasını belirtiyoruz. Ayrıca içerindeki <ul> kodları için ortak bir taslak yaratalım.
Şimdi navigasyon classını atadığımız <ul> tasarımını yapalım.
Her bir menü öğesinin görsel tasarımıyla devam edelim.
Birinci ve sonuncu menü öğesine özel alan oluşturalım.
Menü öğelerinin üzerine gelince oluşacak tasarımı belirleyelim.
Alt menülerin sola yakınlığını tarayıcıya bırakalım.
Link tasarımlarıyla devam edelim.
Alt menülerin görünümünü düzenleyelim.
Son olarak alt menülerin link görünüşleri düzenleyelim.
Ve CSS kodlarımız burada son buluyor.
Kapanış
Şık bir arayüze sahip navigasyon menü hazırlamak bu kadar kolay.
Kaynak : ]http://www.adobewordpress.com/css-ile-navigasyon-menu-tasarlayalim[/url]
www.adobewordpress.com/wp-content/uploads/test/42.html"]

Navigasyon menü nedir?
İsminden de anlaşılabileceği gibi ziyaretçilerin web sayfanızda kaybolmasını engeller. Bir çeşit site haritasıdır. Ahtapot gibi siteyi saran kollara sahiptir. İyi bir navigasyon menü web sayfanızın kullanılabilirliğini arttırır.
Nasıl hazırlanır?
Yatay bir menü hazırlayacağız. HTML5 ile gelen <nav> içerine klasik bir <ul> düzeneği kuracağız. Ve bunlara uygun bir tasarım hazırlayacağız.

HTML
4 temel öğe içeren bir menü örneği hazırlayalım. Menü bağlantılarımızdan ikisinin de alt kategorileri olsun.
HTML:
<nav>
<ul class="navigasyon">
<li><a href="http://adobewordpress.com">Adobewordpress.com</a></li>
<li><a href="#">Menü 1</a>
<ul class="alt-menu">
<li><a href="#">Alt menü 1</a></li>
<li><a href="#">Alt menü 2</a></li>
<li><a href="#">Alt menü 3</a></li>
</ul>
</li>
<li><a href="#">Menü 2</a></li>
<li><a href="#">Menü3</a>
<ul class="alt-menu">
<li><a href="#">Alt menü 1</a></li>
<li><a href="#">Alt menü 2</a></li>
<li><a href="#">Alt menü 3</a></li>
<li><a href="#">Alt menü 4</a></li>
<li><a href="#">Alt menü 5</a></li>
<li><a href="#">Alt menü 6</a></li>
</ul>
</li>
<li><a href="#">Menü4</a></li>
</ul>
</nav>HTML kodlarımız bu kadar. Sırada bu taslağa güzel bir tasarım giydirmek var.
CSS
İlk <nav> tasarımını oluşturalım. Yazı tipini ve sayfanın ortasında çıkmasını belirtiyoruz. Ayrıca içerindeki <ul> kodları için ortak bir taslak yaratalım.
HTML:
nav{ display:table; margin:0 auto; font:14px Calibri,Candara,Segoe,"Segoe UI",Optima,Arial,sans-serif; } nav ul{list-style:none; padding:0;}Şimdi navigasyon classını atadığımız <ul> tasarımını yapalım.
HTML:
.navigasyon{
display:table;
margin:1em;
border:1px solid #292d30;
}Her bir menü öğesinin görsel tasarımıyla devam edelim.
HTML:
.navigasyon>li{
display:inline-block;
position:relative;
border-right:1px solid #2a2e2f;
border-left:1px solid #4a4e51;
text-shadow: 0px 1px 2px #0b0c0e;
}Birinci ve sonuncu menü öğesine özel alan oluşturalım.
HTML:
.navigasyon>li:first-child{border-left:0;}
.navigasyon>li:last-child{border-right:0;}Menü öğelerinin üzerine gelince oluşacak tasarımı belirleyelim.
HTML:
.navigasyon>li a:hover{
box-shadow:inset 0 -1px 0px 0px #f15441,
inset 0 -2px 0px 0px #ef6c4e,
inset 0 -3px 0px 0px #f6825d,
inset 0 -4px 0px 0px #1d1e1d,
inset 0px 0px 15px 5px #222;
}Alt menülerin sola yakınlığını tarayıcıya bırakalım.
HTML:
.navigasyon>li:hover .alt-menu{border-top:1px solid #111;left:auto;}Link tasarımlarıyla devam edelim.
HTML:
.navigasyon a{
display:block;
padding:.5em 2em;
color:#ddd;
text-decoration:none;
transition:all .3s ease;
background-image: linear-gradient(bottom, #3F4346 100%, #2B2C2F 0%);
background-image: -o-linear-gradient(bottom, #3F4346 100%, #2B2C2F 0%);
background-image: -moz-linear-gradient(bottom, #3F4346 100%, #2B2C2F 0%);
background-image: -webkit-linear-gradient(bottom, #3F4346 100%, #2B2C2F 0%);
background-image: -ms-linear-gradient(bottom, #3F4346 100%, #2B2C2F 0%);
background: #3f4346;
}
.navigasyon a:hover,.navigasyon a:focus{
color:white;
-moz-box-shadow:3px 3px 5px 6px #000;
-webkit-box-shadow: 3px 3px 5px 6px #000;
box-shadow: 3px 3px 5px 6px #000;
}Alt menülerin görünümünü düzenleyelim.
HTML:
.alt-menu{
position:absolute;
width:150%;
left:-9999px;
}
.alt-menu>li+li{
border-top:solid 1px #222;
}Son olarak alt menülerin link görünüşleri düzenleyelim.
HTML:
.alt-menu a{
background:#444;
font-size:14px;
padding:.7em 1em;
}Ve CSS kodlarımız burada son buluyor.
Kapanış
Şık bir arayüze sahip navigasyon menü hazırlamak bu kadar kolay.
Kaynak : ]http://www.adobewordpress.com/css-ile-navigasyon-menu-tasarlayalim[/url]
