www.adobewordpress.com/html5-ile-alt-yazi-ve-kanal-logosu-gosteren-video-oynatici-hazirliyoruz/"]

Merhaba arkadaşlar.
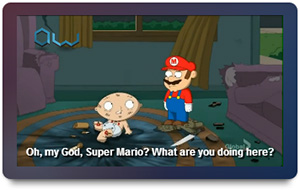
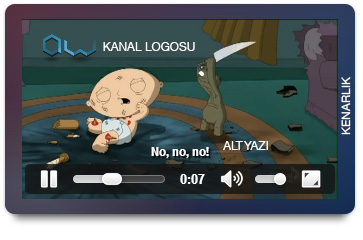
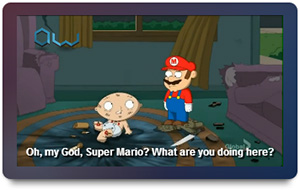
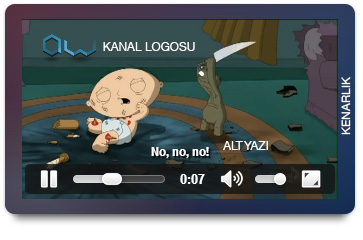
HTML5‘in dünyamıza girmesiyle kazandığımız kolaylıklardan en büyüklerinden biri kuşkusuz movie player. Bu makalemde HTML5′in video yapısını inceleyeceğiz ve mükemmel bir movie player hazırlayacağız. Görselde gördüğünüz gibi kanal logosu ve alt yazı desteğini de bu örnekle birlikte öğreneceğiz.
www.adobewordpress.com/wp-content/uploads/test/24.html"]

HTML5 Movie nedir?
En basit haliyle video linklerini oynatan, basit bir oynatıcıya sahip olan, yine aynı şekilde basit bir arayüze sahip olan hızlı bir movie player. İki iç içe geçen kod ile çalışır. Örnek verecek olursak ;
Örneğimizi hazırlayım.
İlk olarak yapacağımız şey tam olarak nasıl gözükecek onu bir görelim :

Altyazılara biraz gölge, güzel bir yazı tipi seçtim, Oynatıcı için daha önceki arkaplan derslerimde paylaştığım gradient bir fon oluşturdum. Ve tabiki de kanal logosu olarak AdobeWordPress‘in logosunu ekledim.
İlk olarak tasarım için CSS Kodlarımız ile başlayalım.
Şimdi ise HTML kodlarımız ile devam ediyoruz.
Sırada JavaScript Kodlarımız var. Bu kodları <body> tagı içerisinde yukarıdaki HTML kodlarının hemen altına koymalısınız.
Evet, kodlamamız hazır.
Bir sonraki dersimizde görüşmek üzere, hoşça kalın.

Merhaba arkadaşlar.
HTML5‘in dünyamıza girmesiyle kazandığımız kolaylıklardan en büyüklerinden biri kuşkusuz movie player. Bu makalemde HTML5′in video yapısını inceleyeceğiz ve mükemmel bir movie player hazırlayacağız. Görselde gördüğünüz gibi kanal logosu ve alt yazı desteğini de bu örnekle birlikte öğreneceğiz.
www.adobewordpress.com/wp-content/uploads/test/24.html"]

HTML5 Movie nedir?
En basit haliyle video linklerini oynatan, basit bir oynatıcıya sahip olan, yine aynı şekilde basit bir arayüze sahip olan hızlı bir movie player. İki iç içe geçen kod ile çalışır. Örnek verecek olursak ;
Kod:
<video width="1280" height="720" ontimeupdate="textcontrol();" controls="1">
<source src="video-dosyasi.mp4" type="video/mp4"></video>Örneğimizi hazırlayım.
İlk olarak yapacağımız şey tam olarak nasıl gözükecek onu bir görelim :

Altyazılara biraz gölge, güzel bir yazı tipi seçtim, Oynatıcı için daha önceki arkaplan derslerimde paylaştığım gradient bir fon oluşturdum. Ve tabiki de kanal logosu olarak AdobeWordPress‘in logosunu ekledim.
İlk olarak tasarım için CSS Kodlarımız ile başlayalım.
Kod:
.adobewordpress{
width: 320px;
height: 180px;
position: absolute;
/* Oynatıcının Arka Plan Ayarları*/
background: #092756;
background: -moz-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%),-moz-linear-gradient(top, rgba(57,173,219,.25) 0%, rgba(42,60,87,.4) 100%), -moz-linear-gradient(-45deg, #670d10 0%, #092756 100%);
background: -webkit-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -webkit-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -webkit-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -o-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -o-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -o-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -ms-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), -ms-linear-gradient(top, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), -ms-linear-gradient(-45deg, #670d10 0%,#092756 100%);
background: -webkit-radial-gradient(0% 100%, ellipse cover, rgba(104,128,138,.4) 10%,rgba(138,114,76,0) 40%), linear-gradient(to bottom, rgba(57,173,219,.25) 0%,rgba(42,60,87,.4) 100%), linear-gradient(135deg, #670d10 0%,#092756 100%);
padding:15px;
border-radius:10px;
/* Oynatıcının Gölge Ayarları*/
-webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.kanal{
/* Kanal Logosu */
position: absolute;
margin:30px;
width:70px;
left:0;
top:0;
z-index:999;
}
.altyazi{
position:relative;
bottom:60px;
text-align:center;
width: 95%;
margin:0 auto;
font:bold 12px Helvetica;
color:white;
text-shadow: 2px 2px 1px #000;
padding;10px;
}
#metinler{display:none;}Şimdi ise HTML kodlarımız ile devam ediyoruz.
Kod:
<section class="adobewordpress"> <a href="http://www.adobewordpress.com" target="_blank"><img src="http://www.adobewordpress.com/wp-content/themes/adobewordpress/images/logo.png" class="kanal"></a> <video width="320" height="180" ontimeupdate="textcontrol();" controls="1"><source src="http://dl.dropboxusercontent.com/s/ldnrmjjtaf3gi66/Family-Guy.mp4?token_hash=AAGdnMYdt75v689ZpwPMC10zf2R7YH3NBS2dorlbtWjRA&dl=1" type="video/mp4"></video> <div class="altyazi" id="altyazi"></div> <div id="metinler"> <span start="1" end="3.5" >AdobeWordPress.com HTML5 Dersleri</span> <span start="3.5" end="5" >Ugh, you look like a nude Larry David.</span> <span start="5" end="8" >No, no, no!</span> <span start="9" end="11" >Oh, my God, Super Mario? What are you doing here?</span> <span start="12" end="14" >I jumped on a turtle, Stewie.</span> <span start="14" end="17" >It’s not an exciting life, but it’s my life.</span> </div> </section>Sırada JavaScript Kodlarımız var. Bu kodları <body> tagı içerisinde yukarıdaki HTML kodlarının hemen altına koymalısınız.
Kod:
<script type="text/javascript">
var metinler = document.querySelectorAll("#metinler span");
var altyazi = document.querySelector("#altyazi");
var textcontrol = function(){
var adobewordpress = document.querySelector("video");
currenttime = parseFloat(adobewordpress.currentTime);
for( x = 0, l = metinler.length; x < l; x++ ){
diyecek = metinler[x];
if(parseInt(diyecek.getAttribute("start")) <= currenttime && currenttime <= diyecek.getAttribute("end") ){
altyazi.innerHTML = diyecek.innerHTML;
}
}
}
[/script]Evet, kodlamamız hazır.
Bir sonraki dersimizde görüşmek üzere, hoşça kalın.
