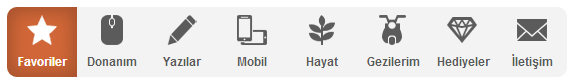
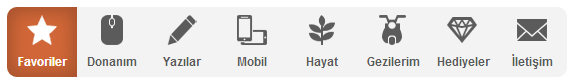
Web sayfanıza renkli geçişlere sahip etkileyici bir menü hazırlamak ister misiniz? Hem de sadece CSS kullanarak… Aşağıdaki css menü örneğini test ederek başlayabilirsiniz.
www.adobewordpress.com/wp-content/uploads/test/40.html"]
 [/URL]
[/URL]
Başlangıç

Menü örneğinde kullanmak için kendinize icon seti bularak başlamalısınız. Burada bol bol icon mevcut. Fakat zaman kaybetmek istemiyorsanız aşağıdaki görseli kullanabilirsiniz. Veya bizim kullandıklarımızı kullanmak isterseniz;

Photoshop
Aslına bakarsanız bu adım için Photoshop dışında herhangi bir görsel tasarım aracı da kullanabilirsiniz. Tek yapacağınız görselleri renklendirmek.
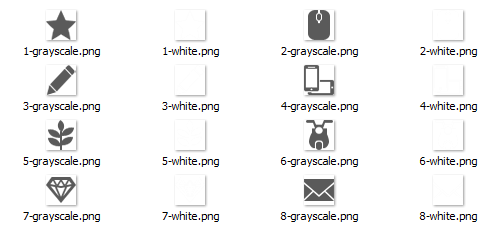
Görselin 1 adet gri hali, 1 adet beyaz hali bizim için yeterli olacaktır.
Bir görselin renklendirmesini siyah-beyaz yapmak için Image > Adjustment > Grayscale alanına gidin.
Bir görseli beyaz yapmak için Image > Adjustment > Hue / Saturation alanına gidin ve Lightness değerini +100 yapın.
Görselleri kayıt ederken PNG veya GIF gibi arka planı transparan olan formatlar seçin. Ve isimlendirmeleri de gri tonlar için 1-grayscale, beyaz tonlar için 1-white benzeri yapın. Örneğimizde 8 menü hazırlayacağımız için toplamda 16 adet görsel oluşturduk.

HTML
İskeletimizi oluşturalım. Bir adet <ul> ve onun içerisinde 8 adet <li> ‘ye ihtiyaç duyacağız. Tasarımlarımız için classlarımızı da bu kısımda atayacağız.
CSS
En eğlenceli bölüme geldik. Teker teker tasarımlarımızı oluşturacağız. İlk olarak <ul> ile başlayalım. Kenarları yuvarlayalım, biraz da renk katalım.
Şimdi yavaş yavaş <li> tasarımına geçebiliriz. İlk olarak menü öğelerinin sola yaslanmasını sağlayalım.
Şimdi de ilk ve son <li> öğelerinin kenarlarını yuvarlayalım.
Şimdi <li> ‘lerin içerisindeki bağlantıları tasarlayalım.
Bağlantıların üzerine gelince ne olsun?
Ve son olarak bağlantılarımız için renk ve arka plan atayalım.
Her şey tamam.
Kapanış
Adobewordpress ziyaretçilerinin taleplerini cevaplandırmaya devam ediyor. Okumakta olduğunuz makale iletişim adreslerimize gelen istekler sonucunda hazırlanmıştır.
Yaptığımız menü örneğini canlı test etmek isterseniz codepen.io/AdobeWordPress/pen/DfmhF"]buraya[/URL] göz atın.
www.adobewordpress.com/wp-content/uploads/test/40.html"]

Başlangıç

Menü örneğinde kullanmak için kendinize icon seti bularak başlamalısınız. Burada bol bol icon mevcut. Fakat zaman kaybetmek istemiyorsanız aşağıdaki görseli kullanabilirsiniz. Veya bizim kullandıklarımızı kullanmak isterseniz;

Photoshop
Aslına bakarsanız bu adım için Photoshop dışında herhangi bir görsel tasarım aracı da kullanabilirsiniz. Tek yapacağınız görselleri renklendirmek.
Görselin 1 adet gri hali, 1 adet beyaz hali bizim için yeterli olacaktır.
Bir görselin renklendirmesini siyah-beyaz yapmak için Image > Adjustment > Grayscale alanına gidin.
Bir görseli beyaz yapmak için Image > Adjustment > Hue / Saturation alanına gidin ve Lightness değerini +100 yapın.
Görselleri kayıt ederken PNG veya GIF gibi arka planı transparan olan formatlar seçin. Ve isimlendirmeleri de gri tonlar için 1-grayscale, beyaz tonlar için 1-white benzeri yapın. Örneğimizde 8 menü hazırlayacağımız için toplamda 16 adet görsel oluşturduk.

HTML
İskeletimizi oluşturalım. Bir adet <ul> ve onun içerisinde 8 adet <li> ‘ye ihtiyaç duyacağız. Tasarımlarımız için classlarımızı da bu kısımda atayacağız.
HTML:
<ul class="renkli-menu">
<li><a href="#" class="favoriler">Favoriler</a></li>
<li><a href="#" class="donanim">Donanım</a></li>
<li><a href="#" class="yazilar">Yazılar</a></li>
<li><a href="#" class="mobil">Mobil</a></li>
<li><a href="#" class="hayat">Hayat</a></li>
<li><a href="#" class="gezi">Gezilerim</a></li>
<li><a href="#" class="hediye">Hediyeler</a></li>
<li><a href="#" class="iletisim">İletişim</a></li>
</ul>CSS
En eğlenceli bölüme geldik. Teker teker tasarımlarımızı oluşturacağız. İlk olarak <ul> ile başlayalım. Kenarları yuvarlayalım, biraz da renk katalım.
HTML:
.renkli-menu{
margin:0 auto;
display:table;
padding:0;
list-style:none;
border-radius:10px;
background:#f3f3f3;
}Şimdi yavaş yavaş <li> tasarımına geçebiliriz. İlk olarak menü öğelerinin sola yaslanmasını sağlayalım.
HTML:
.renkli-menu li{float:left;}Şimdi de ilk ve son <li> öğelerinin kenarlarını yuvarlayalım.
HTML:
.renkli-menu li:first-child a{border-radius:10px 0 0 10px;}
.renkli-menu li:last-child a{border-radius:0 10px 10px 0;}Şimdi <li> ‘lerin içerisindeki bağlantıları tasarlayalım.
HTML:
.renkli-menu li a{
padding:10px;
text-align:center;
display:block;
line-height:90px;
height:50px;
width:50px;
background-repeat:no-repeat;
background-position:center 20%;
-webkit-transition: background 0.5s;
-moz-transition: background 0.5s;
-o-transition:background 0.5s;
color:#5b5b5b;
text-decoration:none;
font-family:Arial;
font-size:12px;
font-weight:bold;
}Bağlantıların üzerine gelince ne olsun?
HTML:
.renkli-menu li a:hover{
-moz-box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 0px 25px 5px rgba(0, 0, 0, 0.2);
color:white;
}Ve son olarak bağlantılarımız için renk ve arka plan atayalım.
HTML:
.favoriler{background-image:url(imgs/1-grayscale.png);}
.favoriler:hover{background-image:url(imgs/1-white.png); background-color:#d16738;}
.donanim{background-image:url(imgs/2-grayscale.png);}
.donanim:hover{background-image:url(imgs/2-white.png); background-color:#3896d1;}
.yazilar{background-image:url(imgs/3-grayscale.png);}
.yazilar:hover{background-image:url(imgs/3-white.png); background-color:#95d138;}
.mobil{background-image:url(imgs/4-grayscale.png);}
.mobil:hover{background-image:url(imgs/4-white.png); background-color:#d1ba38;}
.hayat{background-image:url(imgs/5-grayscale.png);}
.hayat:hover{background-image:url(imgs/5-white.png); background-color:#d138c1;}
.gezi{background-image:url(imgs/6-grayscale.png);}
.gezi:hover{background-image:url(imgs/6-white.png); background-color:#38d167;}
.hediye{background-image:url(imgs/7-grayscale.png);}
.hediye:hover{background-image:url(imgs/7-white.png); background-color:#3871d1;}
.iletisim{background-image:url(imgs/8-grayscale.png);}
.iletisim:hover{background-image:url(imgs/8-white.png); background-color:#d13843;}Her şey tamam.
Kapanış
Adobewordpress ziyaretçilerinin taleplerini cevaplandırmaya devam ediyor. Okumakta olduğunuz makale iletişim adreslerimize gelen istekler sonucunda hazırlanmıştır.
Yaptığımız menü örneğini canlı test etmek isterseniz codepen.io/AdobeWordPress/pen/DfmhF"]buraya[/URL] göz atın.
